Para confeccionar una página web lo único que se necesita es un editor de texto. Existen editores especializados en crear ficheros HTML
Podemos utilizar Notepad, WordPad o el que queramos. Es preferible utilizar Notepad o un editor especializado para generar ficheros de Html que en editor más avanzado que puede incluir códigos no deseados.
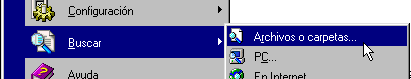
Seguramente tienes uno de estos programas en tu ordenador. Si no sabes donde esta pulsa en la esquina inferior izquierda "Inicio" y "Buscar"

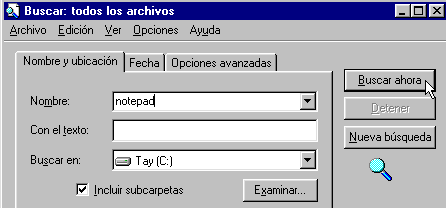
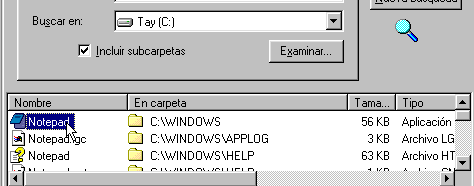
Escribimos el nombre del fichero que estoy buscando en este caso Notepad y pulsamos "Buscar Ahora"


Existen editores gratuitos en Internet. Por ejemplo en la página de Internet
http://www.softonic.com/ En la sección de programación tienes editores gratuitos para descargar.
PASO 2
Pasos para crear la página web:
1. Abrir el programa editor de texto.
2. Escribir los códigos o "tags". Escribimos los comandos como escribimos en un procesador de textos. Y guardamos el fichero que creamos como fichero de texto.A lo largo de este curso veremos los diferentes códigos.
-
Una vez abierto el programa editor de texto voy escribiendo los códigos o "tags"
-
Las instrucciones, códigos o "tags" de html van entre dos signos < y >. Las instrucciones es indiferente si se escriben en mayúsculas o minúsculas.
-
Tenemos que poner un código de inicio y uno de cierre.
Ejemplo: Poner texto en negrilla
La instrucción para que un texto se ponga en negrilla es <b>Soy magnífico</b>
La instrucción de cierre tiene que llevar el signo /
Por lo tanto:
A) Ponemos el código de inicio para poner el texto en negrilla <b>
B) A continuación el texto que queremos que aparezca en negrilla y
C) Al final el código de cierre </b>
3. Guardar el fichero. Es recomendable que cree un directorio en el disco duro de su ordenador para guardar ordenadas los ficheros que iremos generando.
-
Para guardar el fichero tenemos que ponerle un nombre y como extensión htm. html o shtml. Es decir nombre, punto y htm. Por ejemplo miprimerapagina.htm
-
Es preferible no poner acentos, "ñ" ni simbolos extraños para evitar problemas de compatibilidad
-
No ponerle espacios en blanco al nombre del fichero.
-
Y guardar como documento de TEXTO. Formato de texto ASCII. Volveremos a ver esta cuestión.
Una vez guardado el fichero podemos ver como queda utilizando el mismo programa con el que ve esta página. El resultado cuando veamos con el navegador el documento será
Soy magnífico
Puede ver como quedaría el fichero pulsando el enlace miprimerapagina. Para volver pulse Atrás en su navegador
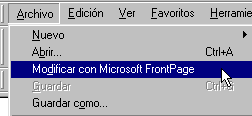
Si utiliza una versión avanzada de Internet Explorer, puede ver los códigos de la página. Una vez que este en miprimerapagina pulse en la Barra superior:

Y pulsamos sobre la pestaña HTML que se encuentra en la parte inferior derecha.

PASO 3
Vamos a realizar nuestra primera página utilizando los códigos html que denominaremos "La Primera" y en la que aparezca escrito "soy un fenómeno"
Tenemos que crear un fichero en el que podremos las instrucciones y lo guardamos como fichero con terminación .htm
A) Todas las páginas html comienzan con el código de inicio <html> y terminan con el código </html>
Así que ponemos
<html>
</html>
B) Las páginas html se dividen en un encabezado y un cuerpo. Para el encabezamiento tenemos que poner los "tags"
<head>
</head>
Tenemos que ponerlo dentro de las instrucciones inicial y final de página (paso A) por lo tanto nos queda
<html>
<head>
</head>
</html>
PASO 4
C) Igualmente insertamos las instrucciones para el cuerpo de la página <body> y </body>
Con lo que nos queda
<html>
<head>
</head>
<body>
</body>
</html>
Podemos dejar líneas en blanco para comprender con más claridad la estructura del programa que estamos escribiendo. las líneas en blanco serán ignoradas cuando se ejecute el fichero html
PASO 5
D) Le ponemos título a la página con la instrucción <title> </title> que tenemos que poner dentro del encabezado (entre head y head)
<html>
<head>
<title>Mi primera Pagina</title>
</head>
<body>
</body>
</html>
E) Vamos a poner el texto en negrilla "Soy un fenómeno". La instrucción para negrilla es <b> y <b/>. Y el texto hay que colocarlo dentro del cuerpo (entre body y body) de la página.
Por tanto nos queda
<html>
<head>
<title>Mi primera Pagina</title>
</head>
<body>
Soy el mejor
</body>
</html>
PASO 6
Guardamos el fichero para lo cual es aconsejable ser ordenado y crear un subdirectorio en el disco duro de nuestro ordenador para ir almacenando los ficheros.
Es importante:
A) Ponerle al fichero la terminación html
B) Guardarlo como documento de TEXTO (para que no se incluyan otros códigos)
C) Para evitar problemas es interesante que en el nombre del fichero, NO DEJAR ESPACIOS y NI PONER SIGNOS NO COMUNES como acentos, "ñ", o símbolos de distintos idiomas.

FALTAN MAS CALSES...ESPERALAS